Hola a todos los angelitos de este blog ♥ El día de hoy les traigo un tutorial super fácil de como eliminarle el fondo a uno de nuestros gadgets, como se muestra en la imagen o aquí en mi blog de pruebas, bueno sin mas empecemos:

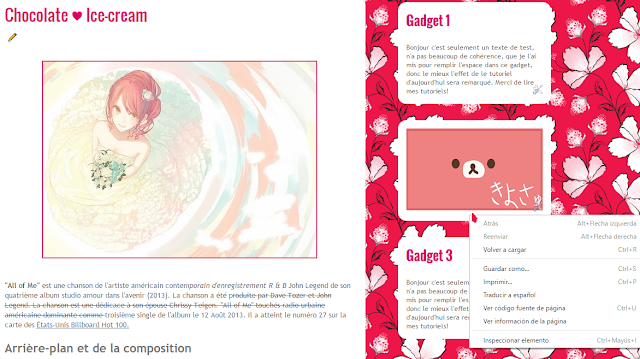
Una vez instalado nuestro gadget, al que le queremos quitar el fondo, abrimos el blog donde lo pusimos. El que yo voy a utilizar de ejemplo, en este tutorial, es el de la imagen del osito, ustedes pueden quitarle el fondo a cualquier gadget, no solo a uno que tenga una imagen.
Paso 2:
Bueno ahora necesitamos averiguar el "nombre" de nuestro gadget, para obtenerlo primero haremos clip derecho en el gadget (no hagan el clip sobre una imagen, háganlo en alguna parte vacía del gadget), y seleccionamos la ultima opción donde dice Inspeccionar elemento.
Paso 3:
Les aparecerá un ventana como la que muestra la imagen, con muchos códigos y uno de los renglones resaltado con gris, ahí es donde tenemos que mirar el "nombre" de nuestro gadget, por ejemplo el mio es HTML1 el de ustedes podría ser HTLM2 o 3 o 15 etc , bueno recordemos ese numerito porque lo utilizaremos enseguida.
Paso 4:
Vamos a Plantilla | Editar HTML | y con control + F buscamos ]]></b:skin> una vez que nos aparece, pegamos encima el siguiente código:
#HTML1 {
background: none;
border: none;
border-radius: none;
box-shadow: none;
}
Ahora es donde tienen que modificar lo que esta en negrita por el nombre de su gadget.
Y aquí está mi resultado, y solo son 5 pasos.. cualquier duda pueden preguntarme a mi correo sol.pourcel@gmail.com, espero les haya servido el tutorial ♥